Castigatori derby de trap – istoric
Istoria castigatorilor derby-urilor de trap:
http://www.ziarulprahova.ro/stiri/sport/94208/programul-derby-ului-de-trap-al-romaniei-editia-2011
Creare progressbar flash cu preloader
Exemplu aici in preloader.fla ; preloader2;fla e un exemplu care nu utilizeaza preloader-ul.
Evenimente rollOver si rollOut exemplu util
Se poate downloda de aici:
Layer mask masca animata ex bun
Layer 2 se numeste mask (layer mascat pt.layer 1), layer 1 se numeste original este layerul mascat.
Masca trebuie vazuta ca o fereastra care permite vizualizarea unei parti din imagine de pe layer 1 (masca e un mic cerculet care va vizualiza anumite portiuni de pe layer 1).
Se pot adauga layere si ca sa intre in masca se dragheaza layer 3 si layer 4 sub layer 2 numit mask. Pt: retragere se dragheaza in sus (ceea ce se afla deasupra layer 2).
Sursa care am facut-o:
http://www.mediafire.com/?ymm0lz24tim
Tutorialul l-am gasit aici:
http://www.freeadobeflashtutorials.com/layer-masks/
variabilele se declara cu majuscula obiectele de pe scena cu mc_nume si instance name la fel.
Pt. setare masca pt layer1 care are un obiect movieclip: mc1.setMask(mc2)
Pt.creare obiect movieclip din cod as fara a pune obiectul pe scena se foloseste createEmptyMovieClip sau AttachMovie.
Tranzitie images in flash interpolation 3D
Sursa poate fi descarcata de aici: (s-a folosit create interpolation clasique). Fiecare layer are propria imagine atentie!!!!
http://www.mediafire.com/?1mmmldjogy1
Exemplul este luat urmarind tutorialul de aici:
http://www.freeadobeflashtutorials.com/picture-rotator-slideshow/
Tabele html tag-urile table, tr,th si td
Tabelele – permit alinierea lucrurilor pe ecran
Tag-ul table permite start-ul unui tabel.
Tag-ul caption permite titlul unui tabel.
Tag-ul tr este folosit pt.randurile din tabel.
Tag-ul td este folosit pt.coloanele din tabel, dar pot fi folosite si in tag-ul th (column headings).
1) Ex.simplu de tabel
Efectul documentului:
Dupa cum se observa tabelul nu este formatat si de aceea vom folosi CSS.
Sursa tabel-simplu.htm poate fi descarcata de aici:
http://www.mediafire.com/?ww4gzntzdtn
Vom formata cu ajutorul css tabelul de mai sus creand un fisier .css.
2) Formatarea tabelelor cu CSS (Cascade Style Sheets)
Pt.formatarea tabelului de mai sus se foloseste un fisier css pt.stilizarea tabelului.
Pasul1: Cream fisierul table-simple.htm cu urmatorul continut:
Pasul2: Cream fisierul cu care se face legatura (intre htm si css) fisierul .css se numeste tables.css:
Pasul3: In urma rularii fisierul .htm vom obtine urmatorul tabel stilizat si formatat:
Cele 2 fisiere se pot descarca de aici:
http://www.mediafire.com/?yk1wzznnwtx
Practic in fisierul css controlam individual partile din fisierul .htm sau .html.
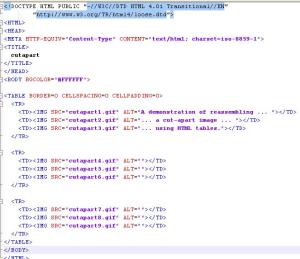
3) Alinierea imaginilor intr-un tabel
Exemplu:
Imaginile din stanga sus si dreapta jos sunt animate! (desi nu se vede in printscreen):
Efect:
Sursa poate fi descarcata de aici:
Tag-ul img , totul despre imagini in HTML
1) Imagine inline la un paragraf: (practic imaginea e inserata intr-un text)
Efect:
2) Imagine float cu potrivire imagine (aliniere stanga) si text (tag-ul paragraf):
Efect:
Fisierele se pot descarca de aici:
http://www.mediafire.com/?xjdjimy0mni
3) Tag-ul br in cadrul imaginilor
Tag-ul br in 3 exemple:
Modificam image-float.html:
Efect:
Daca mai inseram un tag br:
Efect:

Pentru a insera spatiu intre text si textul al doilea sa fie sub imagine folosim atributul clear =left pt. tag-ul img:
Efect:
4) Borduri pt.imagini (borders in images), border la o imagine si link catre o alta pagina sau adresa
Exemplu:
Efect:
la click pe border ma redirecteaza catre acel link cu js-clock.
5) Atributul name,border,width si height pt. tag-ul img
Hiperlink-uri (link-uri intre pagini HTML), referinte absolute si relative
1) Hiperlink-urile sunt create cu tag-ul a (anchor) fac legatura dintr-o pagina in alta (absolut url – adresa absoluta) ; link-urile vizitate nu mai apar cu albastru ci cu mov
Efect:
Dupa cum se observa se pot adauga si titluri anumitor link-uri.
Atributul TARGET:
Link-urile relative sunt cele care au si link si text asociat si sunt relative la folderul in care apare pagina (tag-ul p din codul sursa de mai sus- directorul curent – aceea este o adresa relativa URL).
Seteaza o baza (va folosi link-ul din base ca referinta relativa): base.html, yet-another.html:
base.html:
Efect:
yet-another.html:
Efect:
Toate fisierele pot fi descarcate de aici:
Tag-ul font – pt.continut text html
1) Atributele face si size pt. tipul fontului respectiv marimea fontului
Efect:
-
Recent
- Castigatori derby de trap – istoric
- Tutorial formatare cod html
- Creare progressbar flash cu preloader
- Evenimente rollOver si rollOut exemplu util
- Layer mask masca animata ex bun
- Tranzitie images in flash interpolation 3D
- Tabele html tag-urile table, tr,th si td
- Tag-ul img , totul despre imagini in HTML
- Hiperlink-uri (link-uri intre pagini HTML), referinte absolute si relative
- Tag-ul font – pt.continut text html
- Crearea listelor tag-urile li,ol, dl
- Alinierea paragrafelor
-
Links
-
Archives
- July 2011 (1)
- May 2010 (5)
- April 2010 (19)
- September 2009 (17)
- August 2009 (159)
- July 2009 (25)
-
Categories
-
RSS
Entries RSS
Comments RSS